
Introduction
This website is a collection of works and projects that were undertaken during our Computation In Design course in Semester 2. Divided into four separate workshops that focused on different areas such as Coding, Making, Screens, and Play. Our objective was to explore the diverse aspects of design, and how we are able to combine both digital and traditional techniques.
As a designer, I approach my work with a deep sense of purpose. For me, creating designs is about more than just making something that looks aesthetically pleasing. Instead, I aim to craft designs that are not only visually striking but also contain a deeper meaning and purpose.
It's important to tell a story with every design that I create, whether it's through the use of color, form, or texture. I believe that these workshops helped me realise that computation is a powerful tool to weave together complex narratives and visual elements to create truly unique designs.
Workshops
Throughout this semester, I've had the opportunity to explore the intersection of computation and design through various workshops. These workshops have provided me with a platform to gain valuable insights into the world of using coding and art. From Creative Coding, Projection Mapping, Making, and Physical Computing, I've been able to broaden my horizons and push the boundaries of what I thought was possible with design. Through these experiences, I've developed a deep appreciation for the potential that computation has to revolutionise the way we approach design challenges and create solutions and artworks that have a positive impact on society.

Workshop one
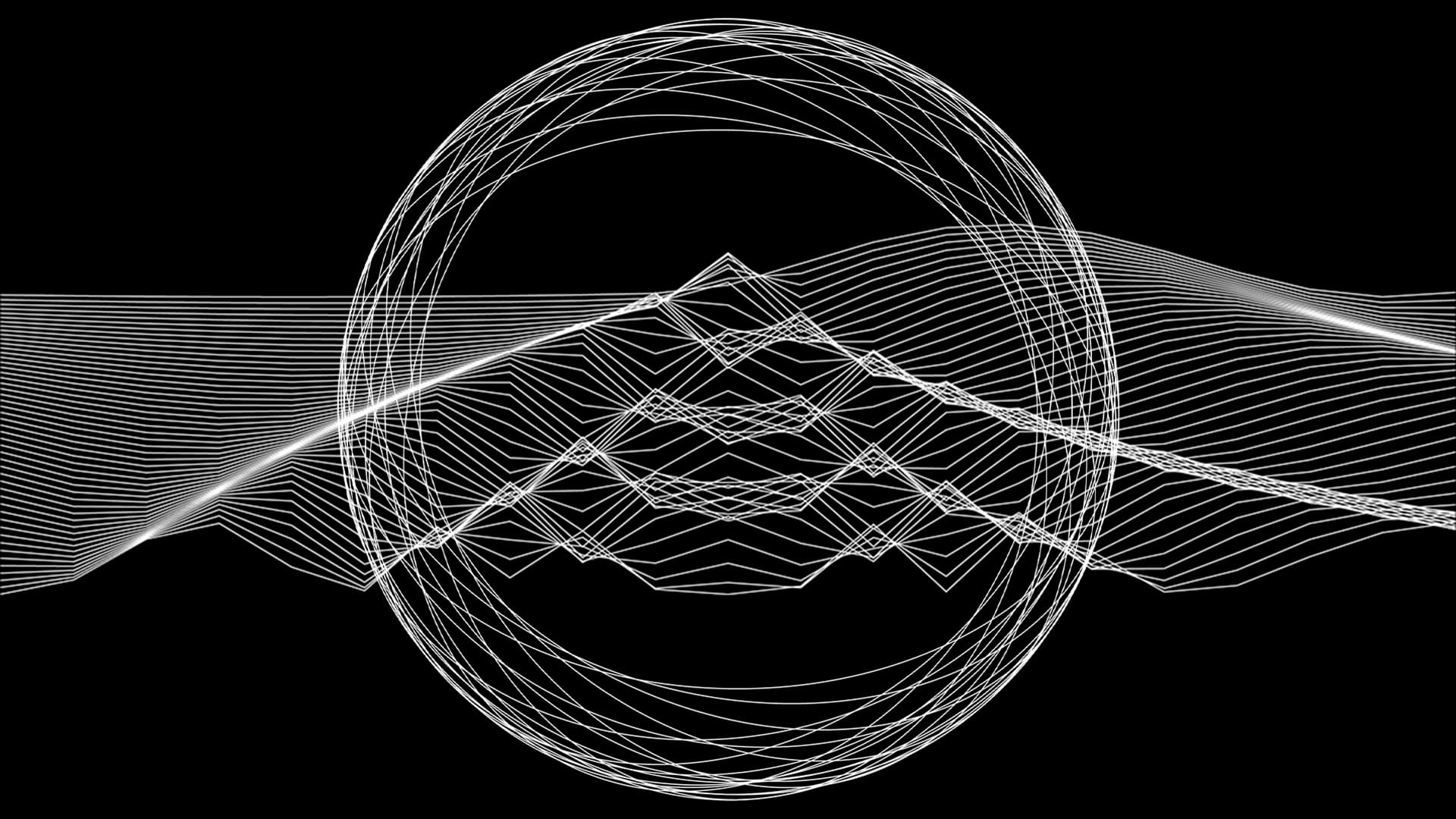
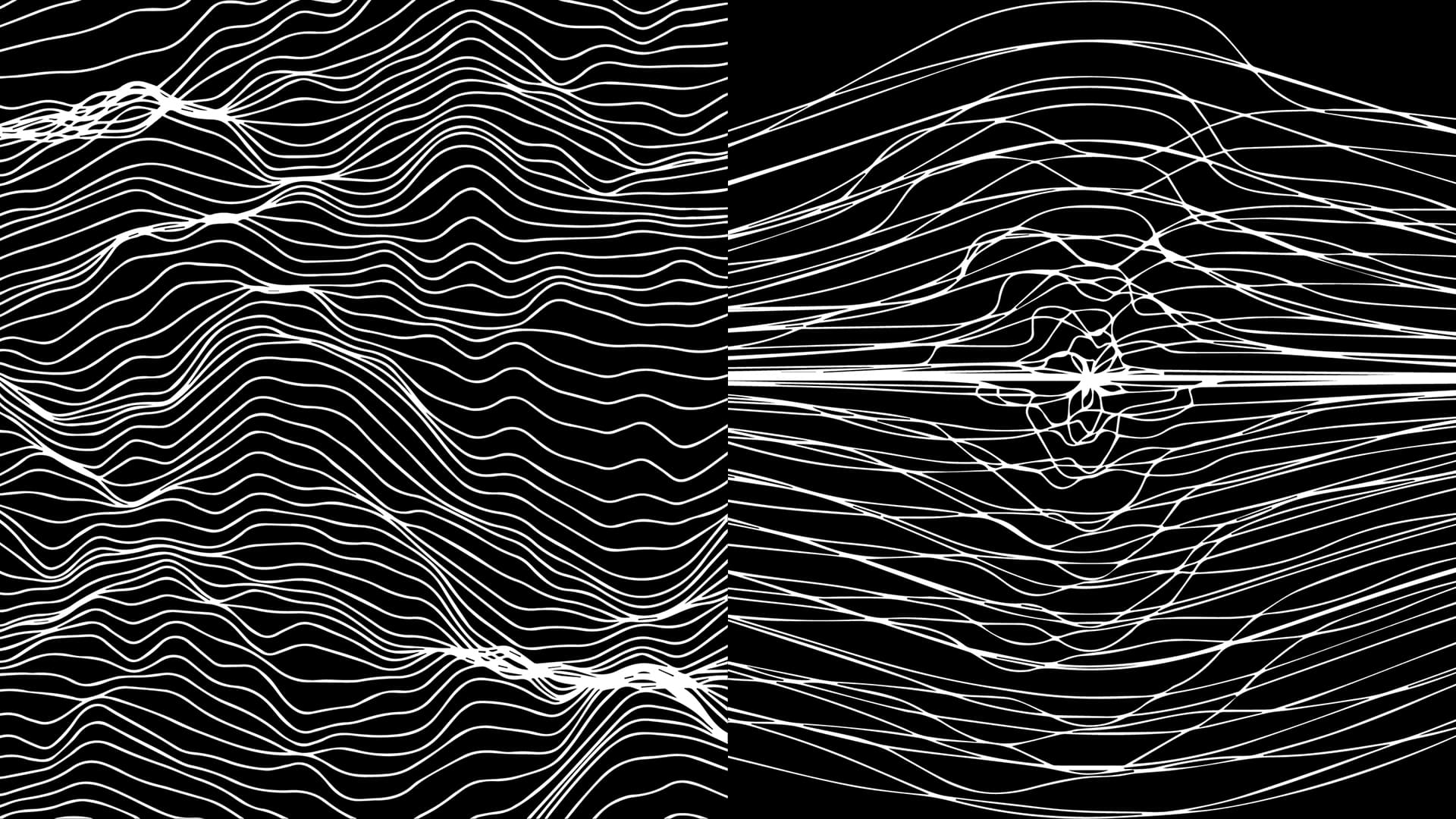
Coding is a workshop by Andreas Schlegel that looks at the creative application of code in the design process. This workshop takes a closer look at how code and simple 2D and 3D graphics can be used to create a series of generative imagery which can be static, dynamic or interactive.
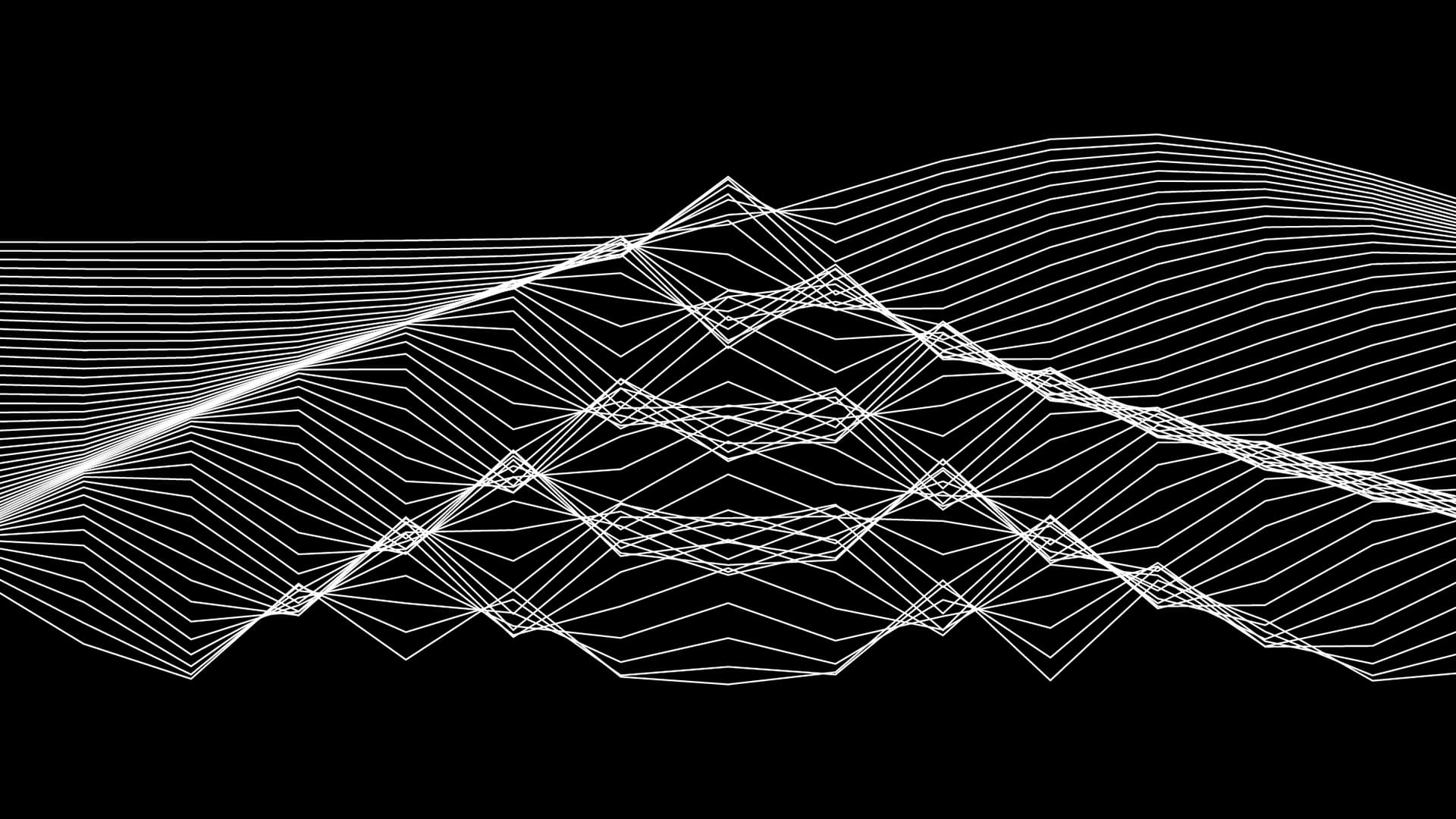
Our objective for this workshop was to make a complex design using generative art, which we could transform into a clear message in physical form. We wanted to integrate digital coding and traditional drawing techniques in a manner that would enable them to complement each other, resulting in a unique way to convey our ideas.
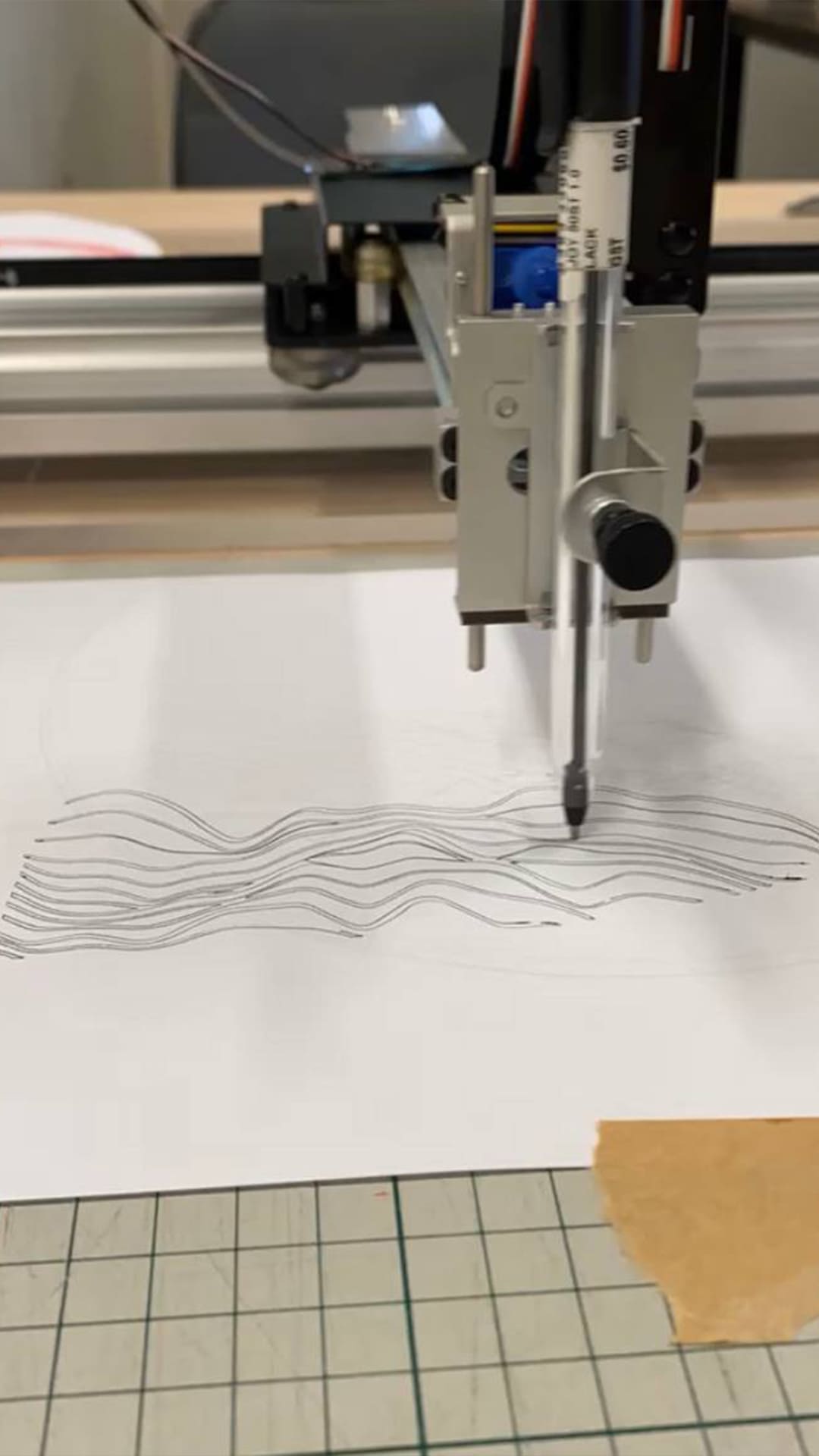
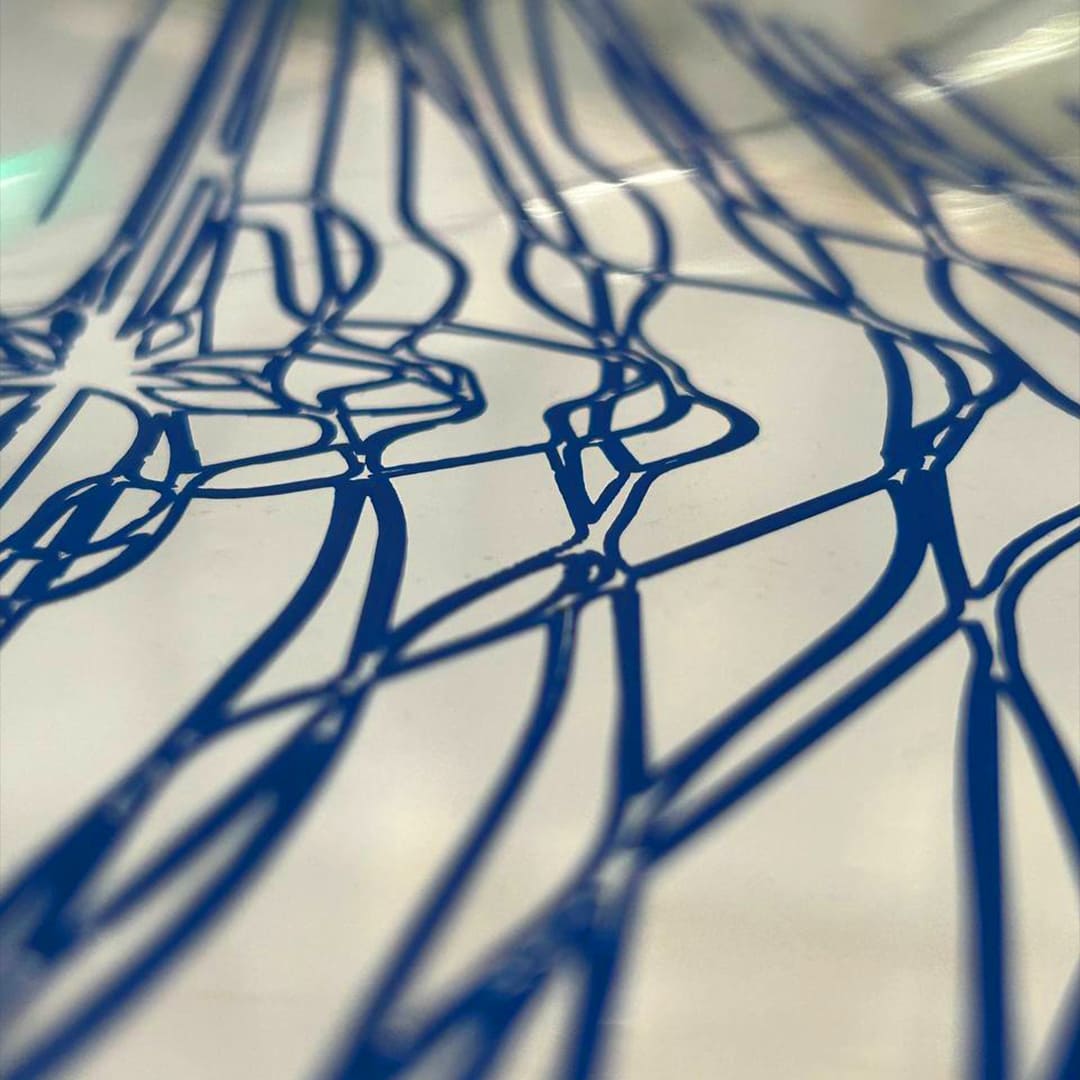
Instead of using traditional paper, we pushed the boundaries of the brief and used transparency paper instead to create several layers in our art. Our theme was nature, and we thought about what an ecosystem would look like if it was made entirely out of code.
We divided it into three parts - earth, land, and sky. Each element was beautiful by itself, but when combined, they made a cohesive ecosystem. Our goal was to convert abstract visuals into the physical beauty of the natural world we observe every day.
Tools used: p5js, paint markers, transparency paper, axidraw machine
Link to external outcomes, Augmented Reality

Workshop two
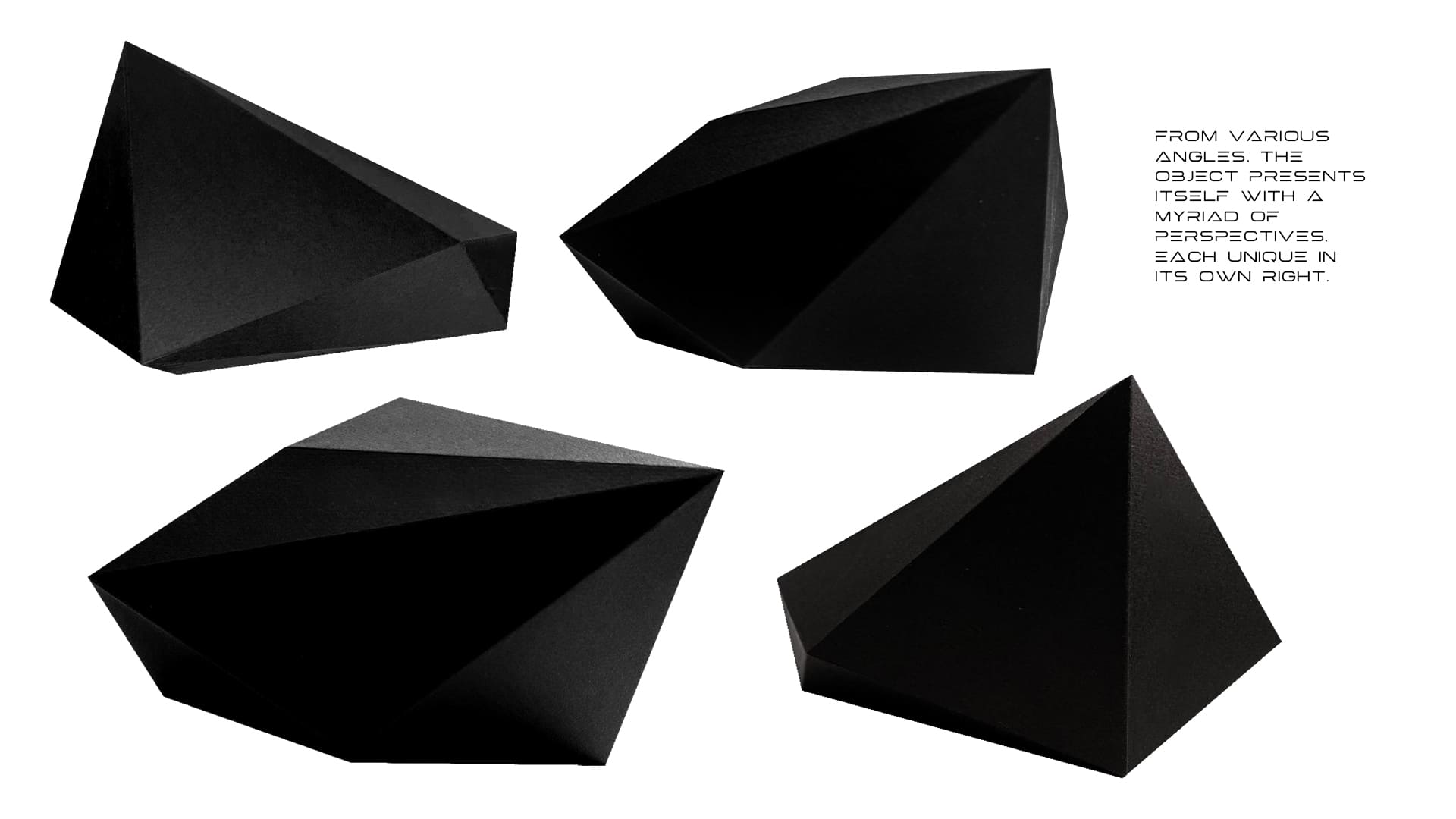
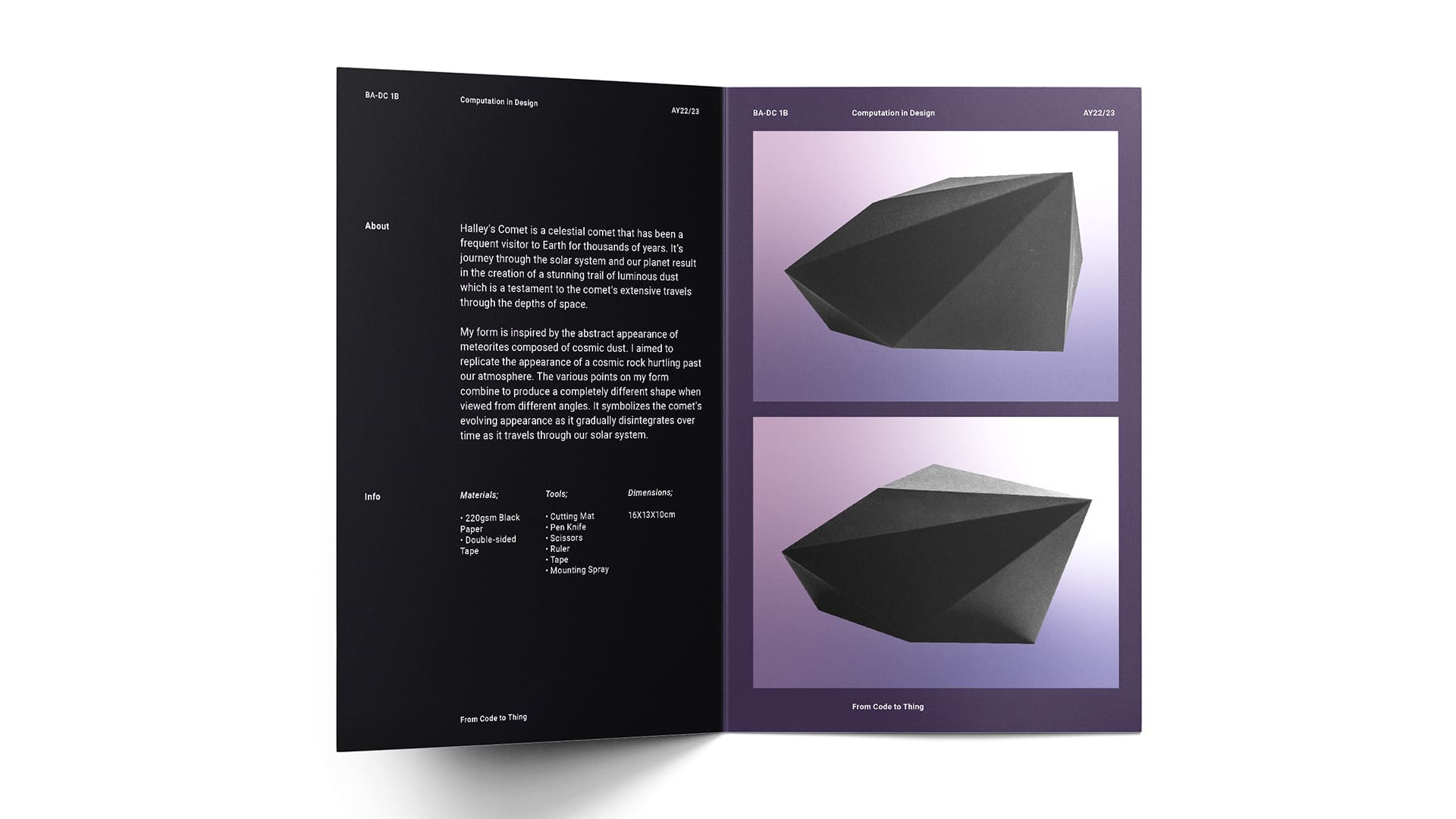
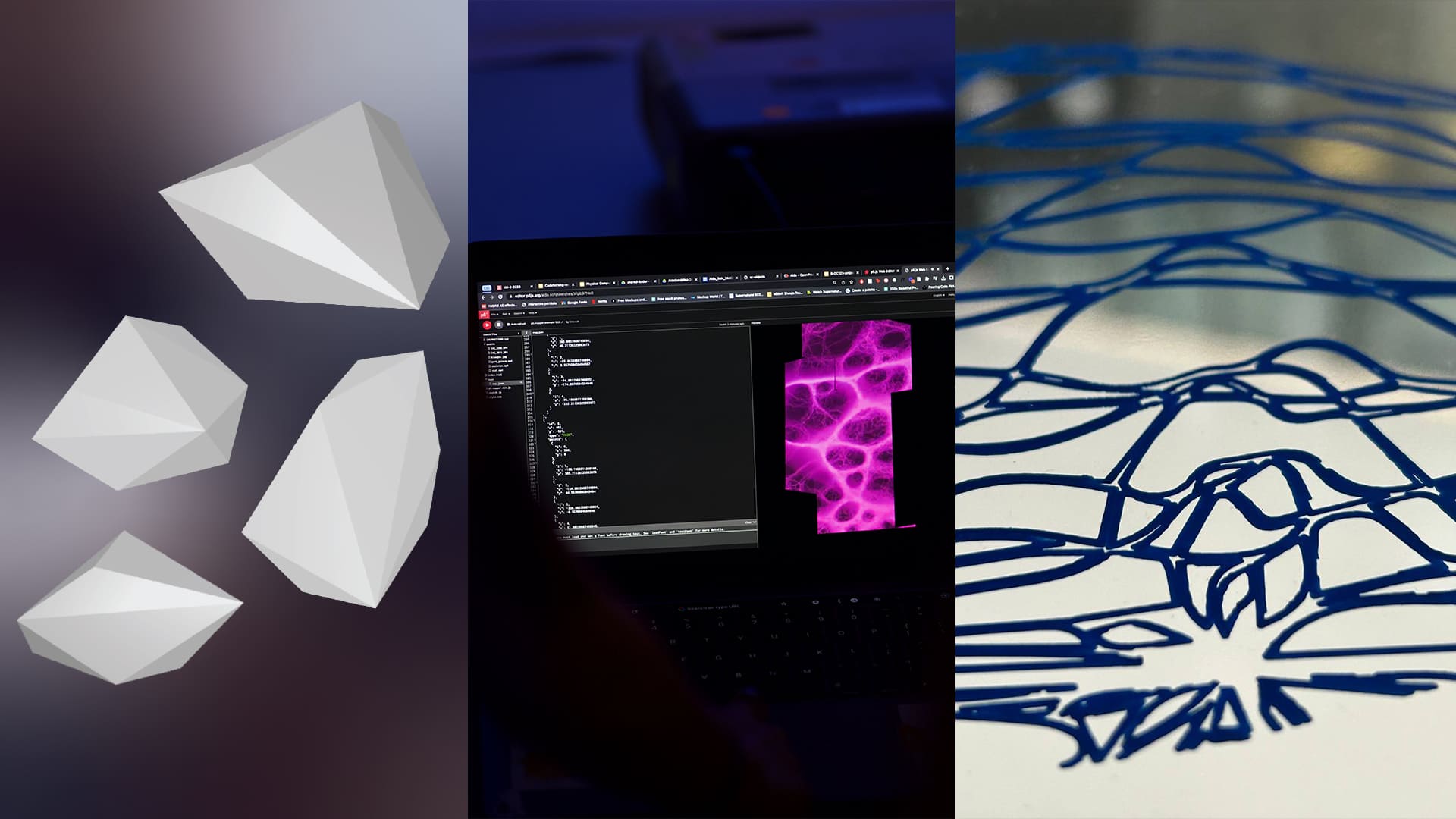
Code To Thing is an exercise that looks at how code can be turned into a physical object. The workshop explores 3D space in code and uses 3D software to convert objects generated from the code into a physical handcrafted object.
My form is inspired by Halley’s comet which is a celestial comet that has been a frequent visitor to Earth for thousands of years. It’s journey through the solar system and our planet result in the creation of a stunning trail of luminous dust which is a testament to the comet's extensive travels through the depths of space.
Inspired by the abstract appearance of meteorites composed of cosmic dust, I aimed to replicate the appearance of a cosmic rock hurtling past our atmosphere. The various points on my form combine to produce a completely different shape when viewed from different angles.
It symbolizes the comet's evolving appearance as it gradually disintegrates over time as it travels through our solar system.
Tools used: Pen knife, Scissors, Ruler, Tape, Mounting Spray
Workshop three
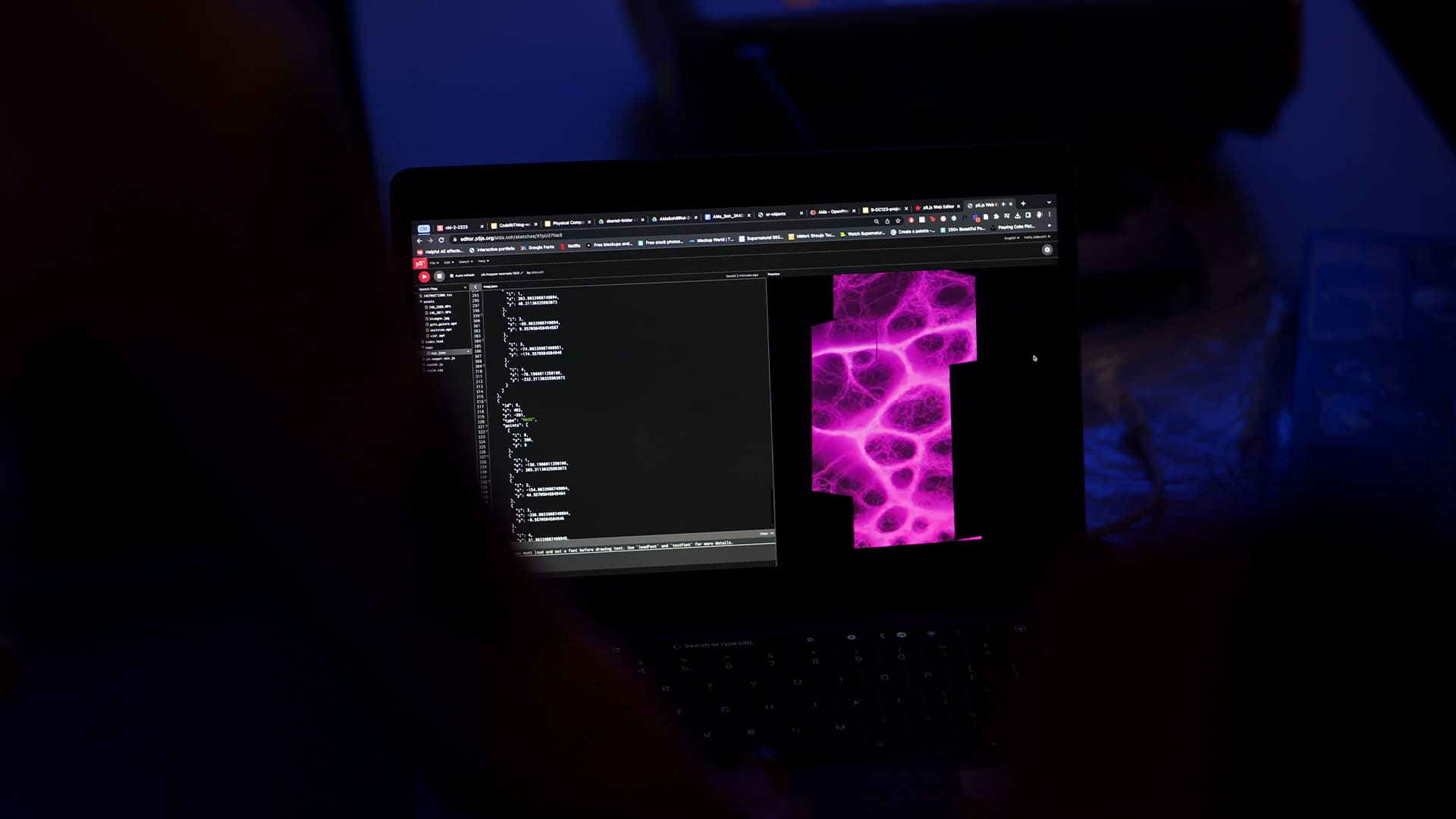
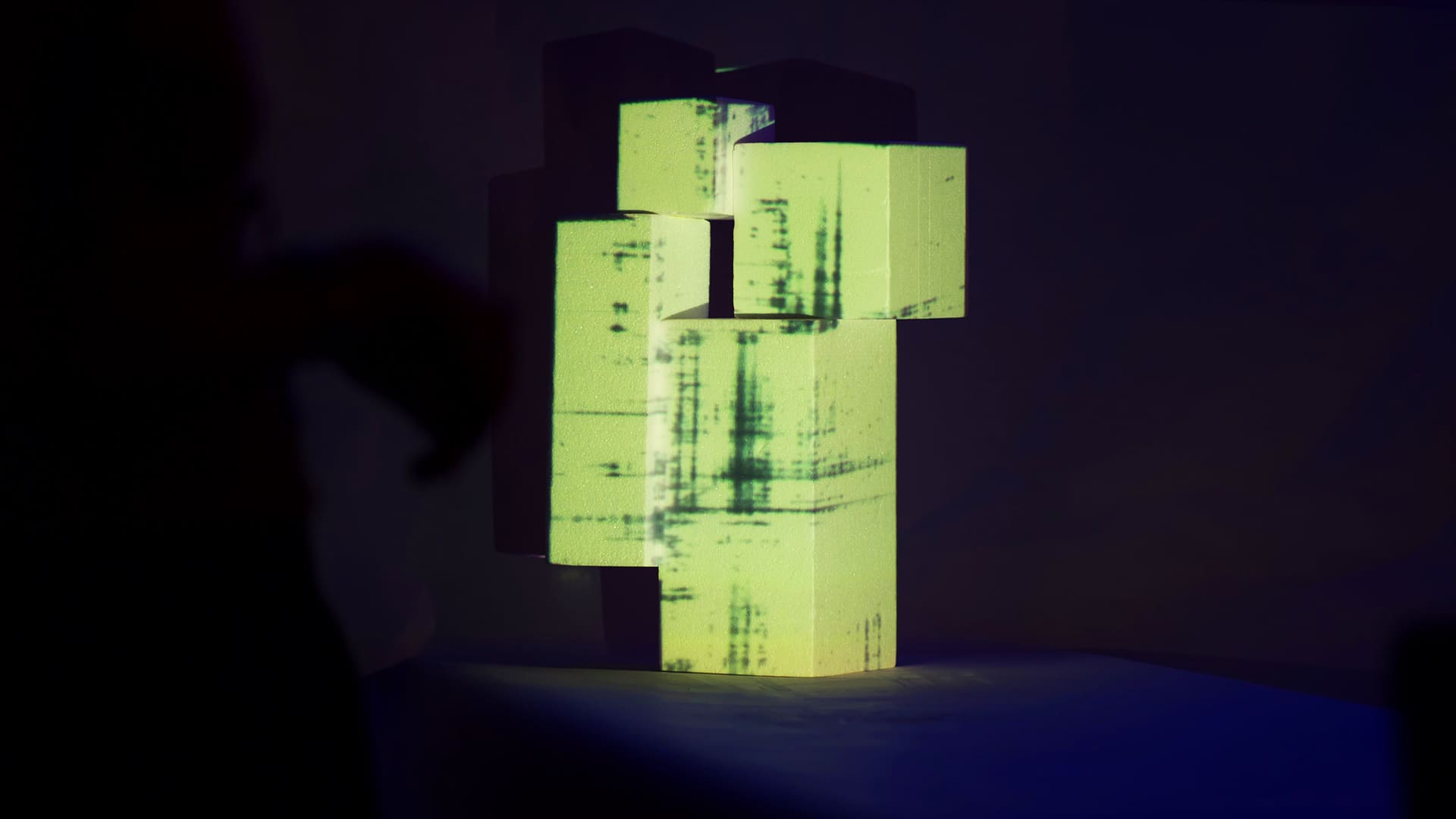
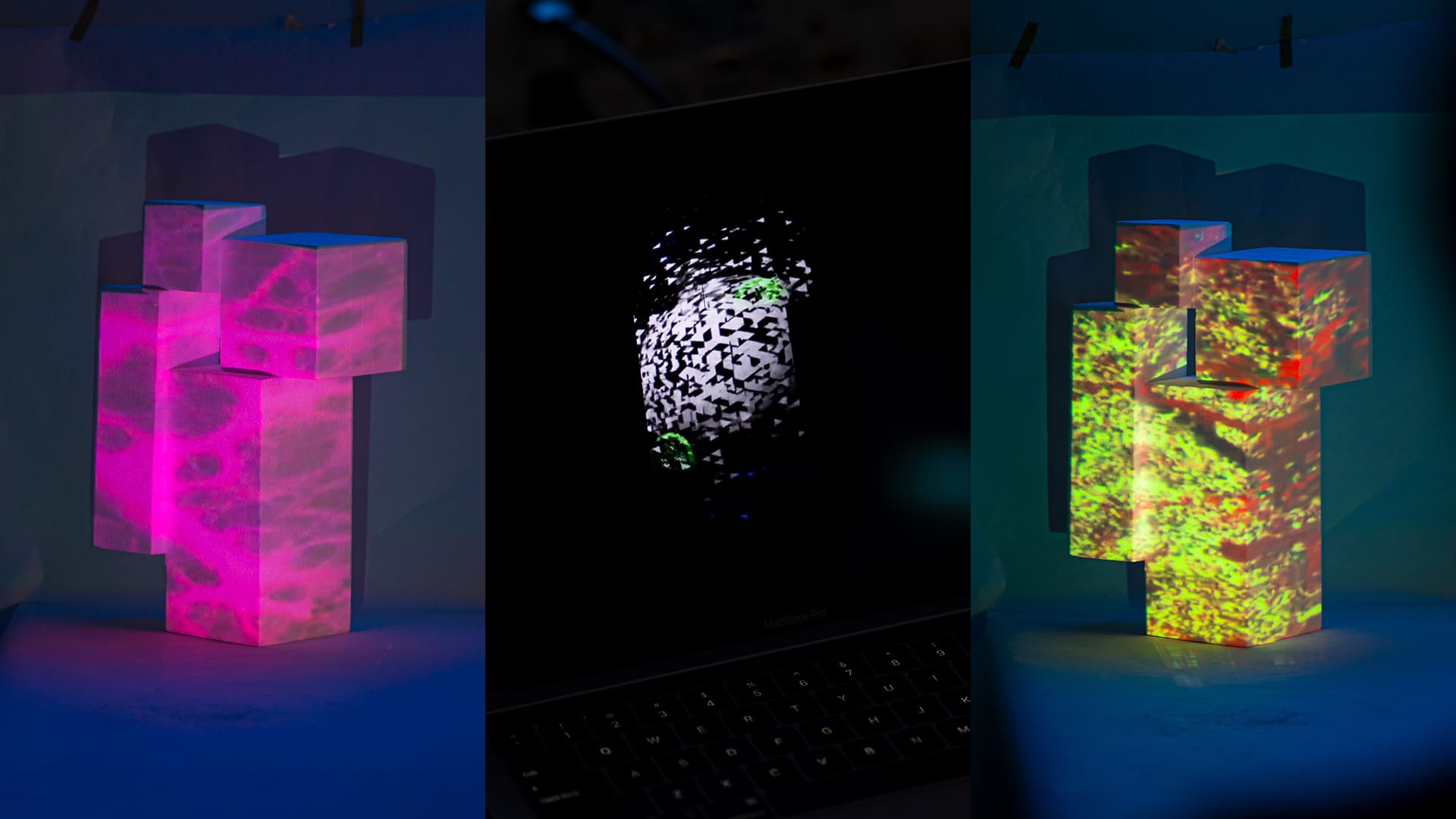
Screens, a projection mapping workshop with Jo Ho. Screens is an introduction to the basic applications of projection mapping, learning how to project and map images onto non-rectangular surfaces using coded, static and moving images.
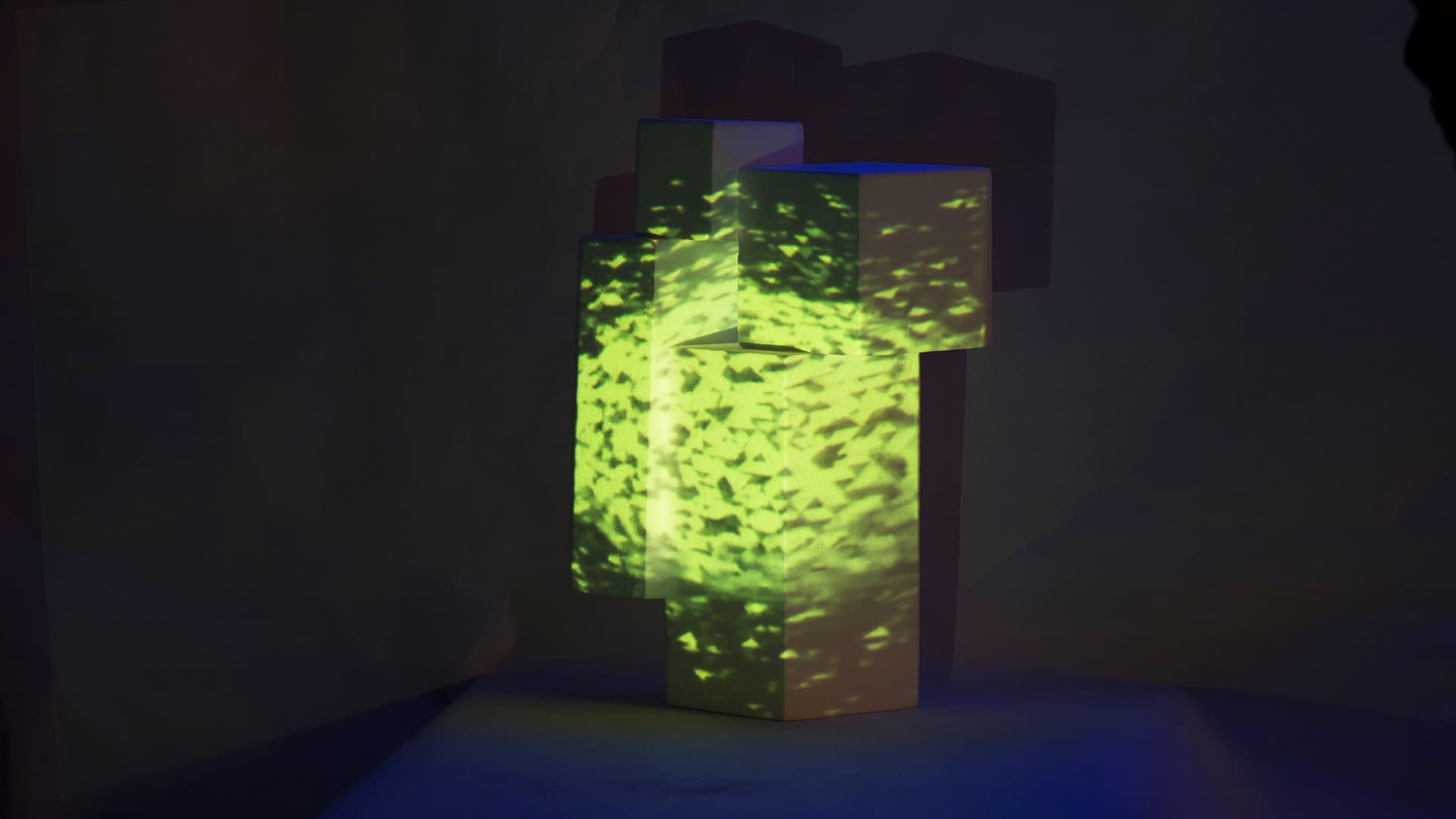
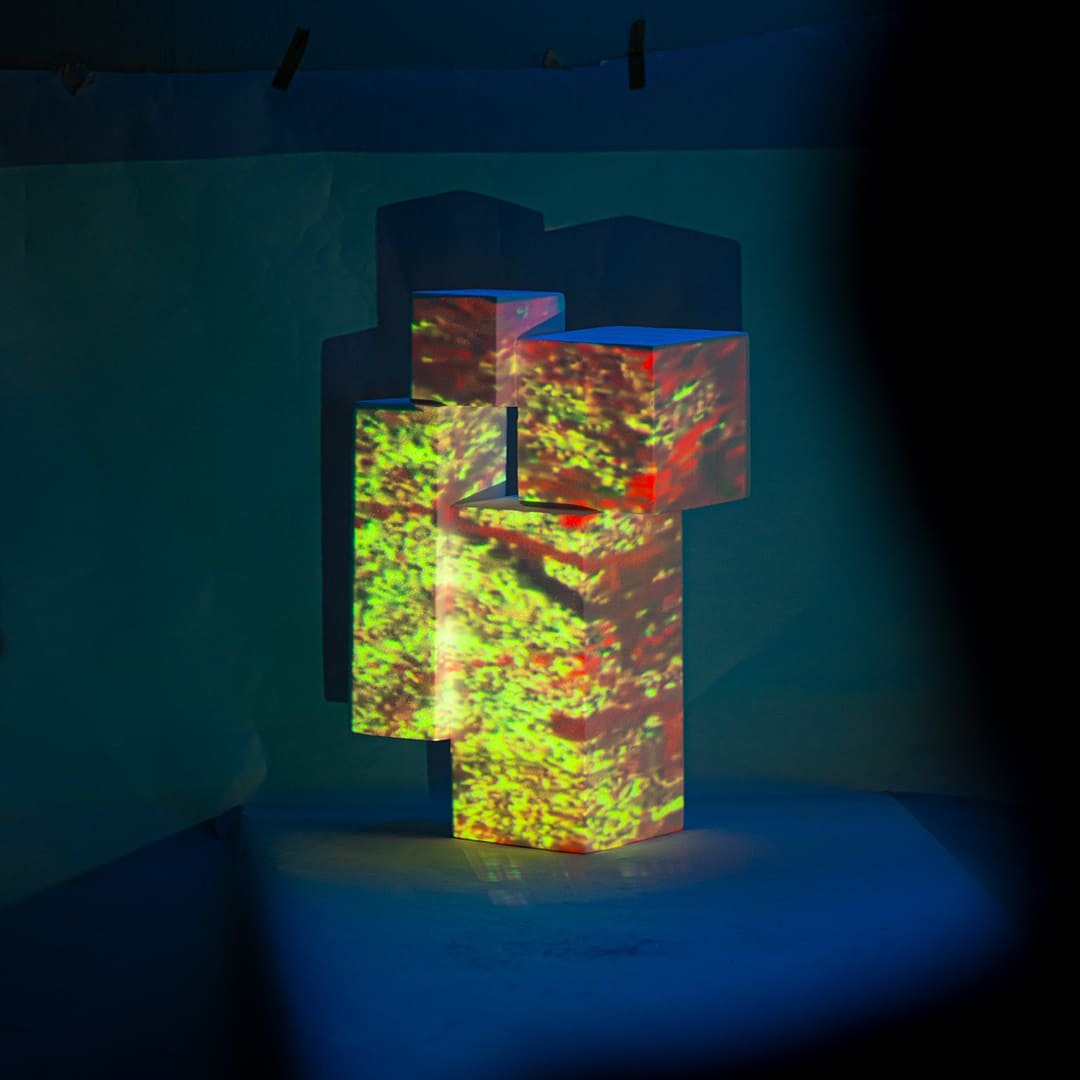
Our project depicts a world in a dystopian setting that encompasses themes of life and death. The visuals are projected onto a futuristic, unconventional structure, which appears to be gradually deteriorating in an abnormal manner. The decay spreads across the building, leading to a state of disorder and darkness, almost as if it is destroying the structure.
However, death and life are intertwined, and the visuals convey the concept of rebirth, signifying that the cycle of life continues. The artwork portrays a deeper meaning that suggests that even in a world devoid of humanity, life persists.
It highlights the idea that the world goes on, with or without us, and even in the presence of death, life prevails in some form or the other.
Tools used: Styrofoam Blocks, Tape, Projector, Laptop

Workshop four
Play is a workshop by Jake Tan Zi Jie which looks at physical computing to interface between physical and digital spaces. This exercise aims to experiment with simple input and output mechanisms that utilise electronics. As we extend traditional design products into digital and virtual spaces, we also explore how design can be applied to physical applications that a user can interact with to create physical and tangible experiences. Through prepared materials and electronic components, students will design a simple physical interaction that demonstrates how a physical input triggers a digital output and vice versa.
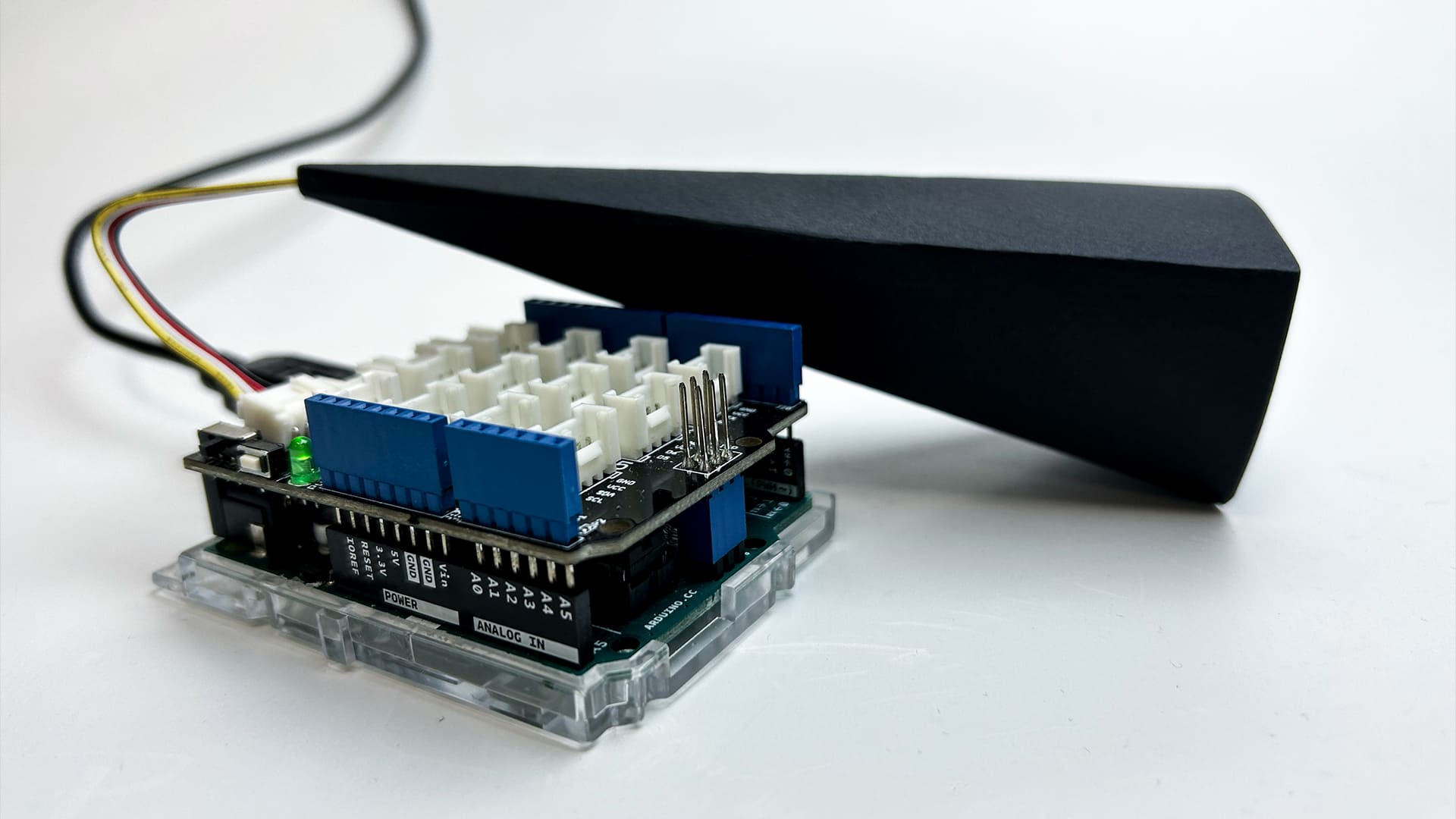
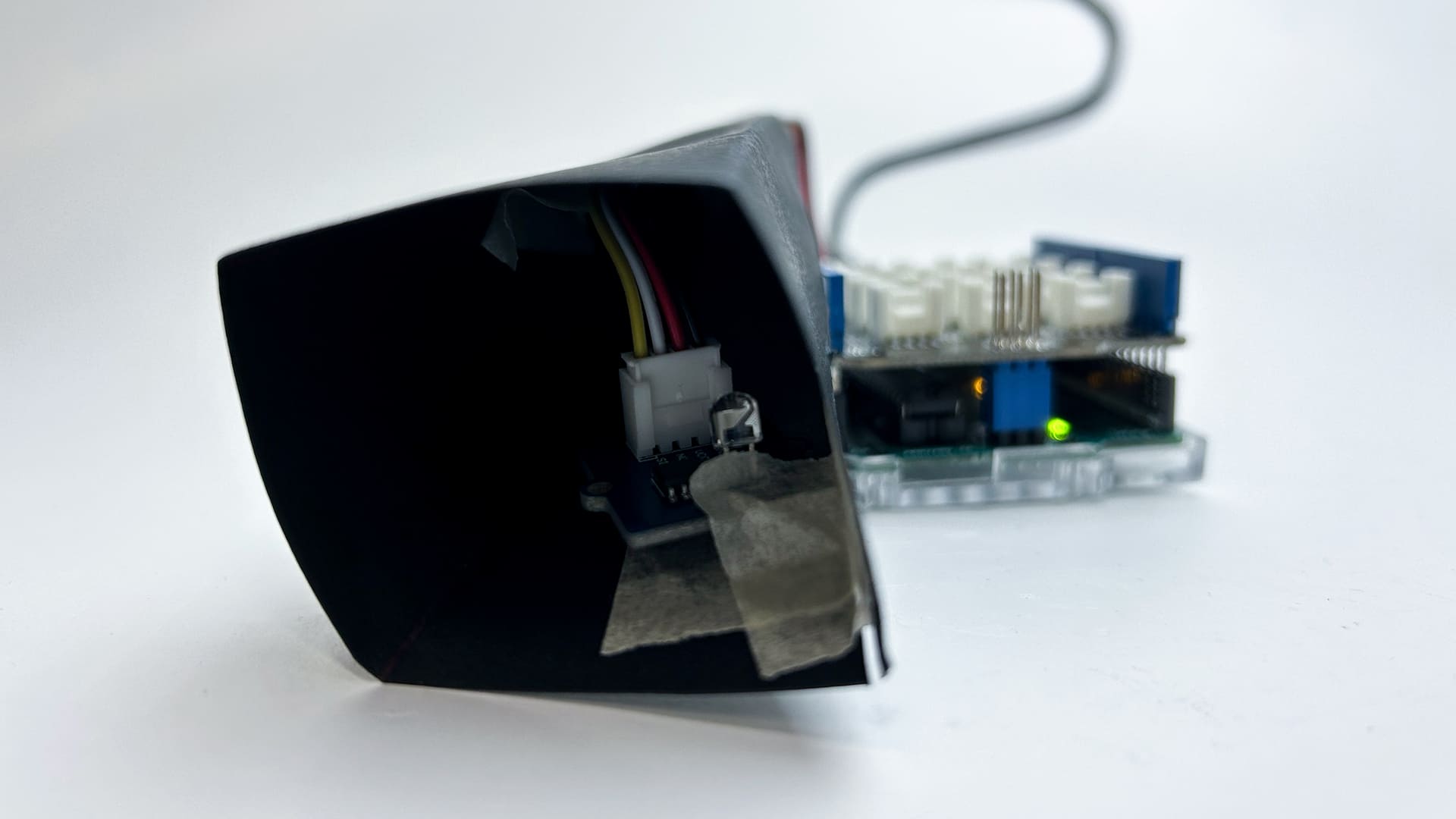
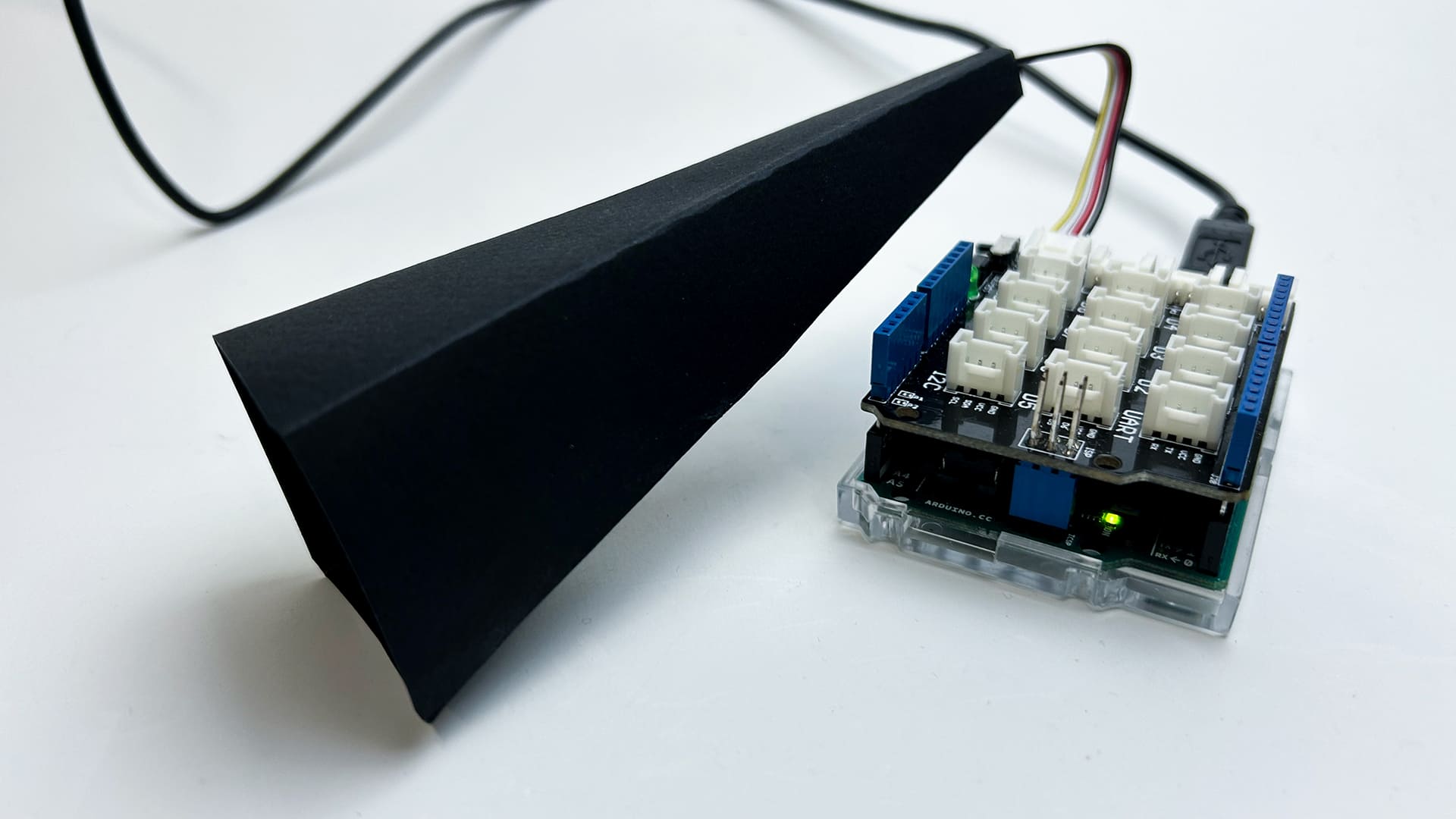
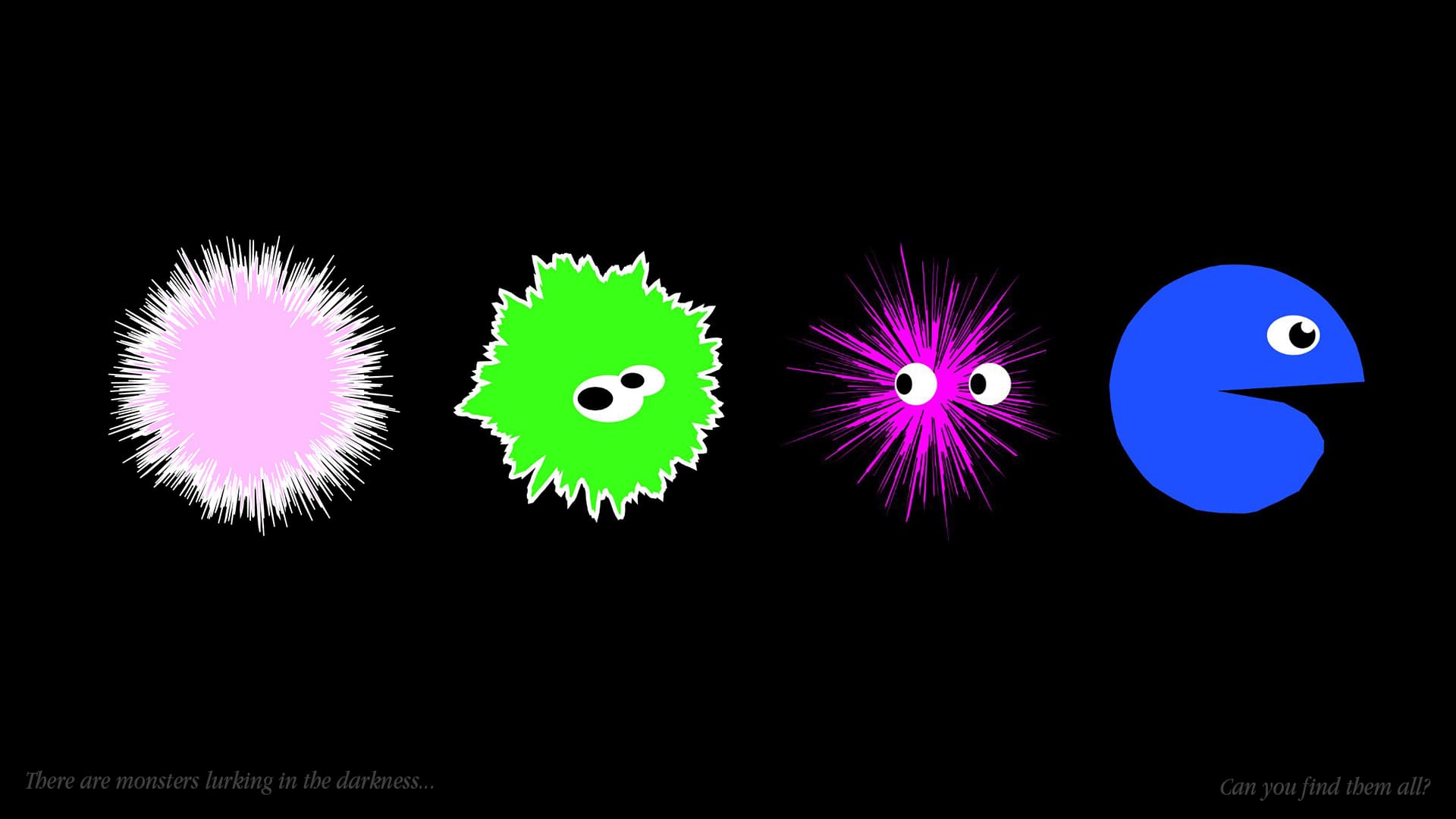
Our project offers a playful twist on a beloved childhood game known as "hide and seek". We aimed to merge technology and play, providing a novel way to experience this classic game. Like the traditional version, we utilized flashlights to find our hidden monsters in the darkness. However, we incorporated an Arduino device connected to the flashlights and used a light sensor to reveal different monsters in illuminated areas. The objective was to locate as many monsters as possible, which added an element of fun and challenge to the game. This innovative approach exemplified the potential to combine digital technology with conventional ideas, bringing a new level of excitement to an age-old game.
Tools used: Arduino, Paper, p5js
"The only way to do great work is to love what you do."
Steve Jobs

Conclusion
What have I learned over the course of this semester?
One of the most significant takeaways from these workshops was that the ability to comprehend code is crucial in design. While being able to write code is important, being able to understand it is equally essential. Through various workshops, I was able to gain an in-depth understanding of the importance of computation in design, and how it can be harnessed to create impactful outcomes.
Some of my most interesting findings this semester are?
Learning how to use computation to create various areas of design has given me a newfound appreciation for the value of coding. As the world we live in becomes increasingly digitalized, the demand for designers who can create interactive and responsive designs is only going to increase. I believe that coding and computation will be an essential skill for designers to learn in the future and I hope that I can continue delving into the world of coding and design.
What are some of my achievements?
Throughout the semester, one of my biggest achievements was gaining proficiency in creative coding. I was able to experiment with various coding languages and techniques to create unique and visually stunning designs. These new skills allowed me to think beyond traditional design approaches and to create designs that are not only aesthetically pleasing but also highly functional.
Overall, my experience with creative coding has been transformative. I have gained a new perspective on design, and I am excited to continue exploring the possibilities that code offers. The workshops have given me the confidence to take on new challenges, and I am eager to see where my newfound skills in creative coding will take me in the future.